PROGRAMOWANIE W INTERNECIE
-
Kodowanie dokumentów.
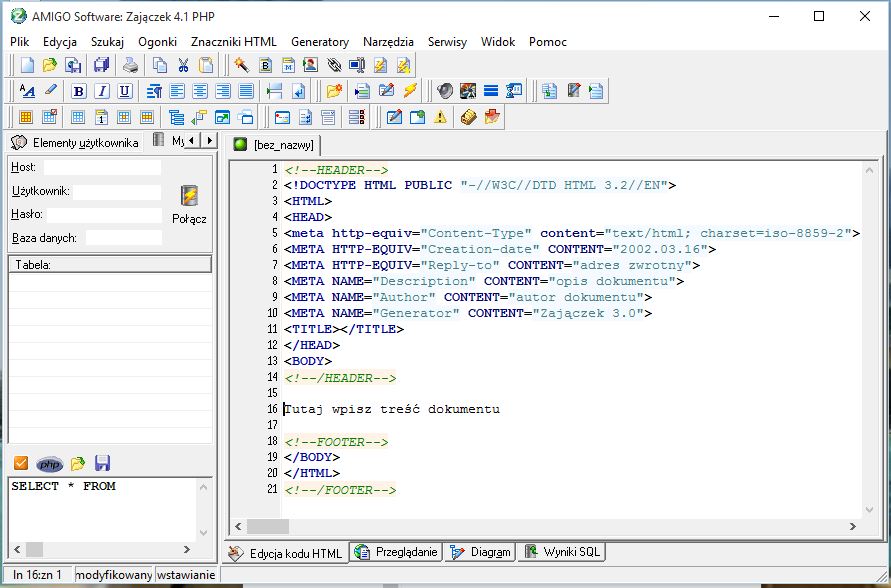
Strony WWW są tworzone za pomocą języka HTML, który posiada określony zestaw znaczników umieszczanych w nawiasach <> i ich atrybutów. Dokument definiujący stronę WWW jest zapisywany jako zwykły plik tekstowy z rozszerzeniem htm lub html. Dokument taki można utworzyć za pomocą najprostszego edytora tekstów, ręcznie dodając znaczniki. Metoda taka, choć skuteczna, jest jednak uciążliwa. Dlatego na rynku pojawiło się już wiele specjalizowanych edytorów, które wydatnie ułatwiają konstruowanie dokumentu, wspomagając wprowadzanie poleceń. Są to zazwyczaj programy klasy shareware, aczkolwiek znajdziemy też sporo programów komercyjnych i całkowicie bezpłatnych (freeware). Przykładowe edytory stron WWW:
- Pajączek,
- WebEdit,
- HotDog ,
- HomeSite,
- Zajączek.
-
Struktura dokumentu HTML.
Dokumenty HTML składają się z dwóch części zwanych sekcjami. W pierwszej zwanej HEAD znajdują się informacje nie widoczne na stronie: np. definicja kodowania polskich znaków, tytuł strony, tzw. słowa kluczowe, definicje obiektów używanych na stronie. W drugiej sekcji, zwanej BODY, znajdują się znaczniki, za pomocą których umieszczamy obiekty widoczne na stronie www.
<HTML>
<HEAD>informacje nagłówkowe</HEAD>
<BODY>
właściwa treść (ciało) dokumentu
</BODY>
</HTML>
Większość programów do tworzenia stron internetowych automatycznie generuje kod struktury strony z podziałem na sekcje oraz kod definiujący polskie znaki.
Elementy języka HTML
Tworzenie stron WWW za pomocą języka HTML
Sekcje head i body
Sekcja <head>
Sekcja <body>
Elementy blokowe
Sekcja nagłówkowa
Tytuł
Ciało
Elementy wewnątrzwierszowe
Akapity
Listy nieuporządkowane
Listy uporządkowane
Listy definicji
Nagłówki
Znaczenie tabel.
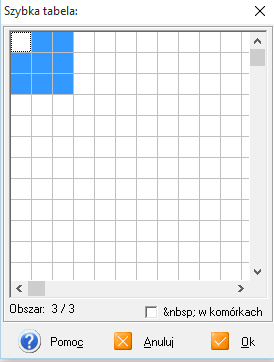
Tworząc własną stronę internetową powinniśmy dbać o jej ładny czytelny układ i porządek dotyczący rozmieszczenia obiektów na stronie. Do tego celu warto użyć wielu tabel. Tabela składa się wierszy TR i komórek Komórka zawiera konkretne dane. Między jej znacznikami można umieszczać tekst i grafikę. Konkretne komórki są umieszczane między znacznikami wybranego rzędu, na przykład:
Tabele
<TABLE>
<TR> <TD>1 </TD><TD>2</TD><TD>3 </TD></TR>
<TR> <TD> </TD><TD> </TD><TD> </TD></TR>
<TR> <TD> </TD><TD> </TD><TD></TD></TR>
</TABLE>
| 1 | 2 | 3 |
Kaskadowe arkusze stylów
Wprowadzenie
Różnice pomiędzy formatowaniem za pomocą XHTML, HTML i CSS
Umieszczanie stylów w dokumencie
Jednostki miar i nazewnictwo kolorów stosowane w CSS
Budowa stylu
Dziedziczenie i kaskadowość to klucz do potęgi CSS
Formatowanie wyglądu tekstu
Wyrównanie tekstu
Pionowe wyrównanie
Wcięcie pierwszego wiersza akapitu
Odstępy – wiersze, wyrazy, litery
Dekoracja tekstu
Przekształcanie – małe i duże litery
Kontrola pustej przestrzeni
Wnioski
Formatowanie wyglądu czcionki
Rodzaj czcionki
Rozmiar
Waga czcionki
Styl czcionki
Wariant czcionki
Wnioski
Formatowanie wyglądu list
Typ listy
Własny punktor graficzny
Pozycjonowanie listy względem punktora
Wnioski
Kolor i tło poszczególnych elementów
Kolor
Tło
Powielanie i zatrzymanie tła
Pozycjonowanie graficznego tła
Wnioski
Marginesy i dopełnienie
Marginesy zewnętrzne
Marginesy wewnętrzne – dopełnienie
Wnioski
Obramowanie elementów
Styl obramowania
Szerokość obramowania
Kolor obramowania
Wnioski
Pozycjonowanie elementów
Określanie pozycji
Wymiarowanie elementów
Pływanie i tamowanie elementów
Kolejność nakładanych elementów
Tworzenie własnej strony internetowej
Tytuł strony
<head>
<title>Tytuł strony</title>
</head>
Tytuły
<h1>Tytuł stopnia pierwszego</h1>
<h2>Tytuł stopnia drugiego</h2>
<h3>Tytuł stopnia trzeciego</h3>
<h4>Tytuł stopnia czwartego</h4>
<h5>Tytuł stopnia piątego</h5>
<h6>Tytuł stopnia szóstego</h6>
Akapity
<p>To jest treść pierwszego akapitu</p>
<p>To jest treść drugiego akapitu</p>
Literatura
- Tworzenie stron WWW. Biblia. Wydanie III, Phillip Crowder, David A. Crowder, Helion S.A., 10/2009,
- PHP, MySQL i MVC. Tworzenie witryn WWW opartych na bazie danych, Włodzimierz Gajda, Helion S.A., 04/2010.