Tworzenie strony internetowej najlepiej nauczyć się na zadaniu praktycznym. W naszym przykładzie zastosujemy podstawowe elementy HTML i style niezbędne do zbudowania prostej strony www.
Zadanie
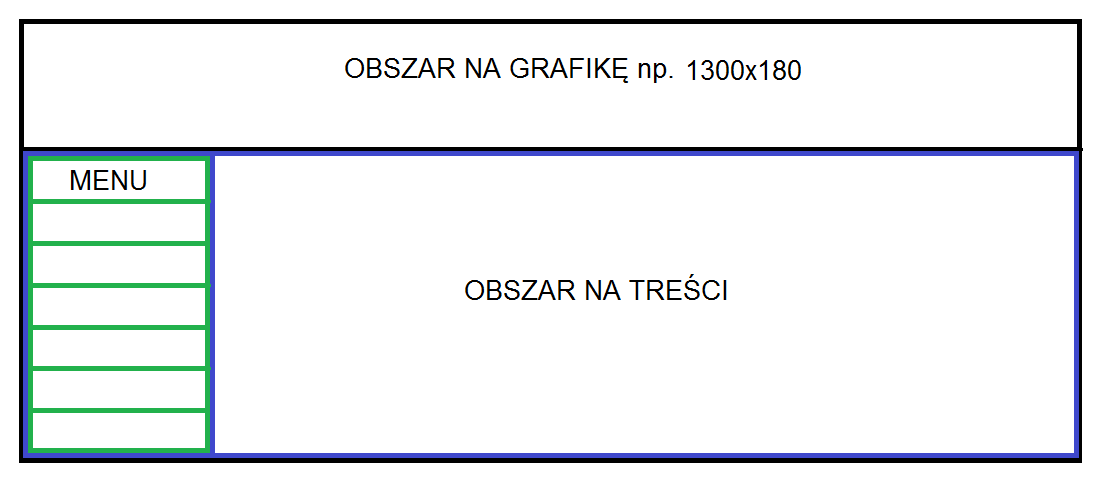
- Wykonać projekt wyglądu strony www z podziałem na obszary gdzie będziemy wstawiać:
- Wykonać grafikę nagłówkową

- Dokonać podziału strony internetowej na obszary w programie Zajączek
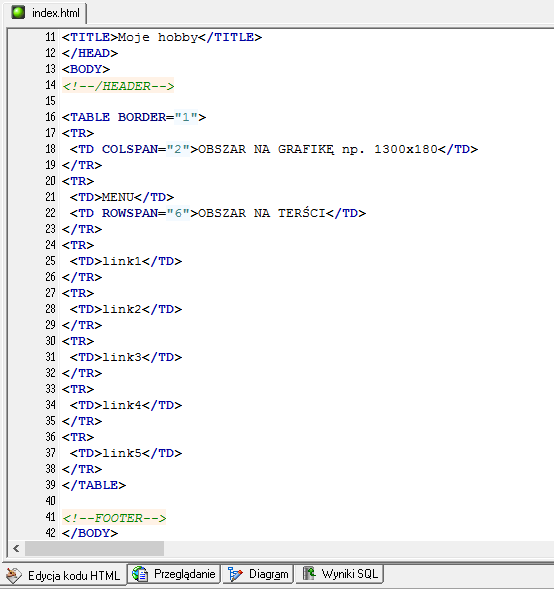
 Stworzyć menu za pomocą odnośników tzw. linków do podstron lub treści internetowych
Stworzyć menu za pomocą odnośników tzw. linków do podstron lub treści internetowych- Zapełnić stronę treściami
- Dokonać formatowania za pomocą poleceń HTML oraz stylów.